Ur/Web's library contains an encoding of XML syntax and semantic constraints. We make no effort to follow the standards governing XML schemas. Rather, XML fragments are viewed more as values of ML datatypes, and we only track which tags are allowed inside which other tags. The Ur/Web standard library encodes a very loose version of XHTML, where it is very easy to produce documents which are invalid XHTML, but which still display properly in all major browsers. The main purposes of the invariants that are enforced are first, to provide some documentation about the places where it would make sense to insert XML fragments; and second, to rule out code injection attacks and other abstraction violations related to HTML syntax.
The basic XML type family has arguments respectively indicating the context of a fragment, the fields that the fragment expects to be bound on entry (and their types), and the fields that the fragment will bind (and their types). Contexts are a record-based ``poor man's subtyping'' encoding, with each possible set of valid tags corresponding to a different context record. For instance, the context for the <td> tag is
![]() , to indicate nesting inside a <tr> tag with the ability to nest <form> and <dyn> tags (see below). Contexts are maintained in a somewhat ad-hoc way; the only definitive reference for their meanings is the types of the tag values in basis.urs. The arguments dealing with field binding are only relevant to HTML forms.
, to indicate nesting inside a <tr> tag with the ability to nest <form> and <dyn> tags (see below). Contexts are maintained in a somewhat ad-hoc way; the only definitive reference for their meanings is the types of the tag values in basis.urs. The arguments dealing with field binding are only relevant to HTML forms.
We also have a type family of XML tags, indexed respectively by the record of optional attributes accepted by the tag, the context in which the tag may be placed, the context required of children of the tag, which form fields the tag uses, and which fields the tag defines.
Literal text may be injected into XML as ``CDATA.''
There is also a function to insert the literal value of a character. Since Ur/Web uses the UTF-8 text encoding, the
![]() function is only sufficient to encode characters with ASCII codes below 128. Higher codes have alternate meanings in UTF-8 than in usual ASCII, so this alternate function should be used with them.
function is only sufficient to encode characters with ASCII codes below 128. Higher codes have alternate meanings in UTF-8 than in usual ASCII, so this alternate function should be used with them.
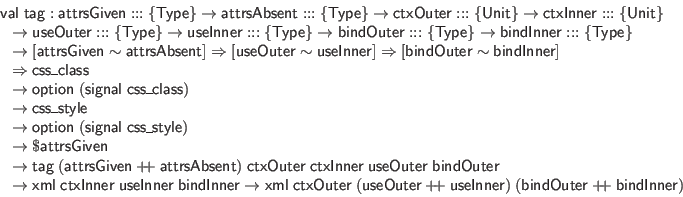
There is a function for producing an XML tree with a particular tag at its root.

Note that any tag may be assigned a CSS class, or left without a class by passing
Also note that two different arguments are available for setting CSS classes: the first, associated with the class pseudo-attribute syntactic sugar, fixes the class of a tag for the duration of the tag's life; while the second, associated with the dynClass pseudo-attribute, allows the class to vary over the tag's life. See Section 8.6.3 for an introduction to the
![]() type family.
type family.
The third and fourth value-level arguments makes it possible to generate HTML style attributes, either with fixed content (style attribute) or dynamic content (dynStyle pseudo-attribute).
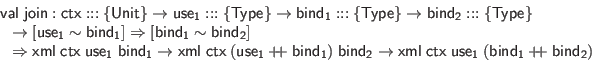
Two XML fragments may be concatenated.

Finally, any XML fragment may be updated to ``claim'' to use more form fields than it does.
We will not list here the different HTML tags and related functions from the standard library. They should be easy enough to understand from the code in basis.urs. The set of tags in the library is not yet claimed to be complete for HTML standards. Also note that there is currently no way for the programmer to add his own tags, without using the foreign function interface (Section 11).
Some tags support HTML5 data-* attributes, which in Ur/Web are encoded as a single attribute
![]() with type
with type
![]() encoding one or more attributes of this kind. See basis.urs for details. The usual HTML5 syntax for these attributes is supported by the Ur/Web parser as syntactic sugar.
encoding one or more attributes of this kind. See basis.urs for details. The usual HTML5 syntax for these attributes is supported by the Ur/Web parser as syntactic sugar.
One last useful function is for aborting any page generation, returning some XML as an error message. This function takes the place of some uses of a general exception mechanism.